X3Photo Gallery Forums
X3 Photo Gallery Support Forums
Modify grid gallery8 posts
Re: Modify grid gallery
Currently no, because with the existing X3 grid system (without "crop"), images will expand to the width of container, which means the height will expand relative to the aspect of each image. This in turn means that each row's height will be decided by the tallest image in the row. Natural flow in HTML ...
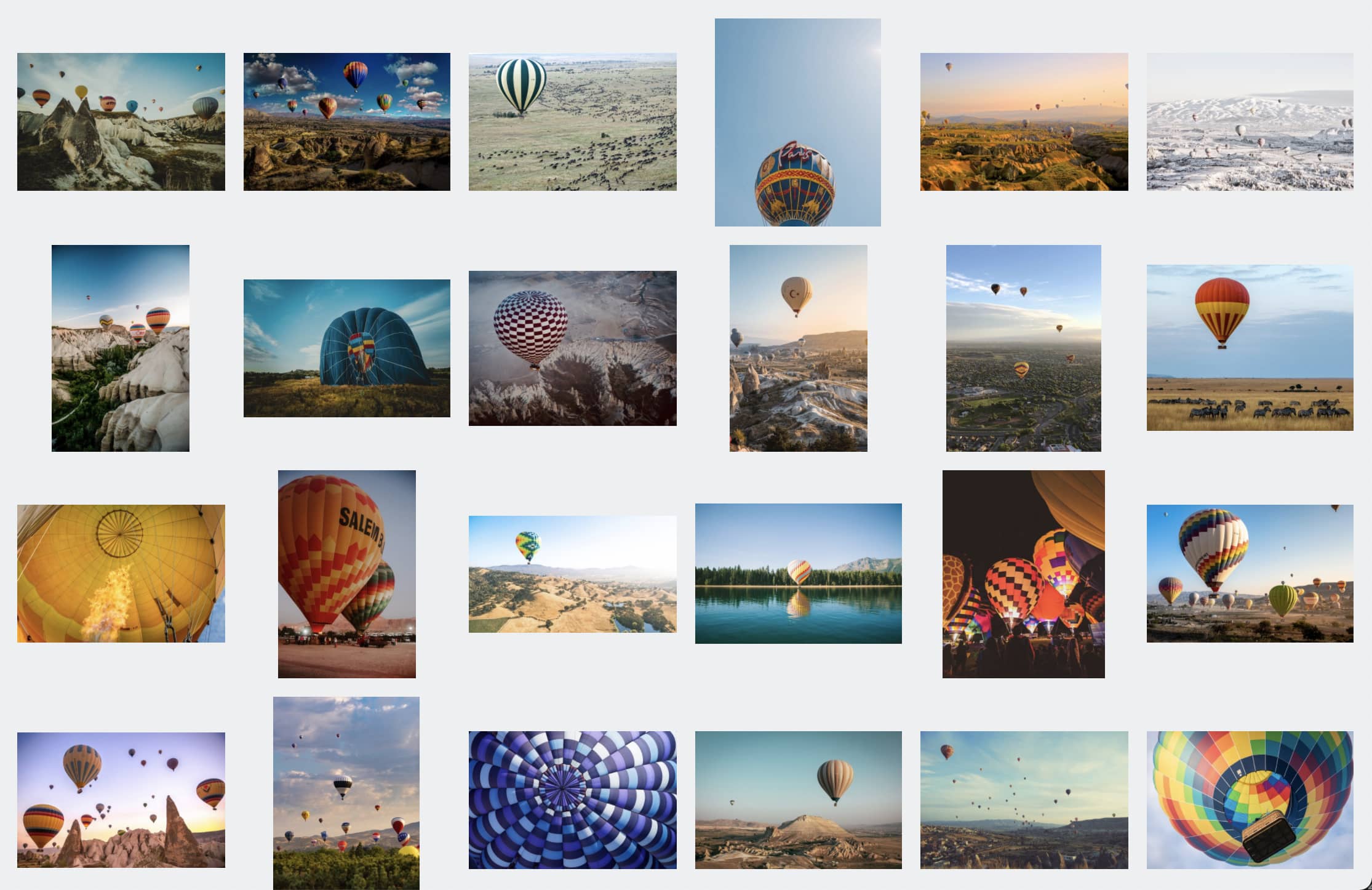
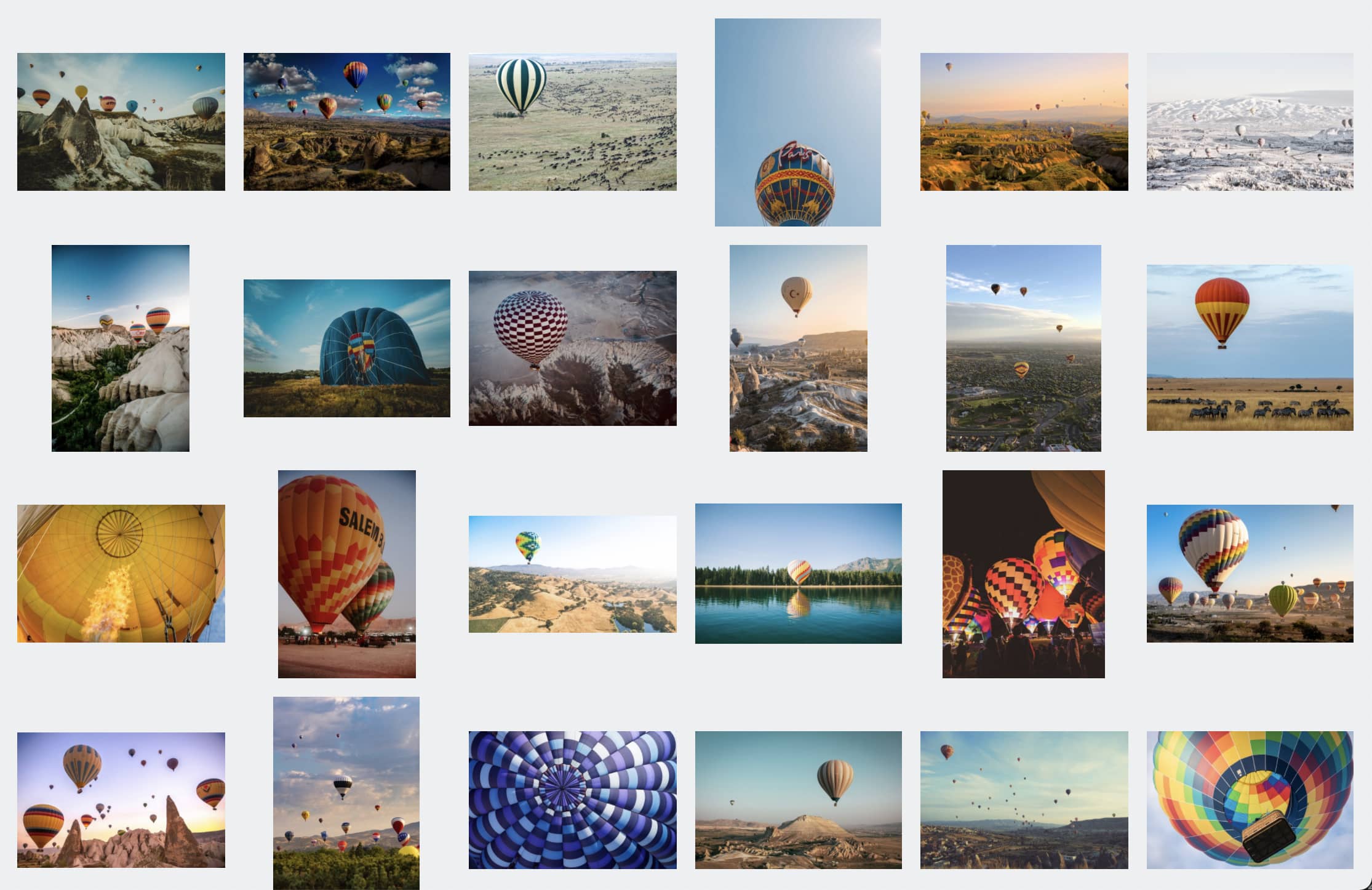
The only way to achieve something like that, is to predefine the exact size of image containers (so they are all identical, usually symmetrical square), and then force each image to scale within it's container. You can achieve something like that in our Files app demo (click layout > Grid, and uncheck "cover"). I made a screenshot, where I also removed the container background color as in your screenshot. In my opinion, this is inconvenient and clumsy to view for the visitor as there is no symmetry when they scan images from left to right.

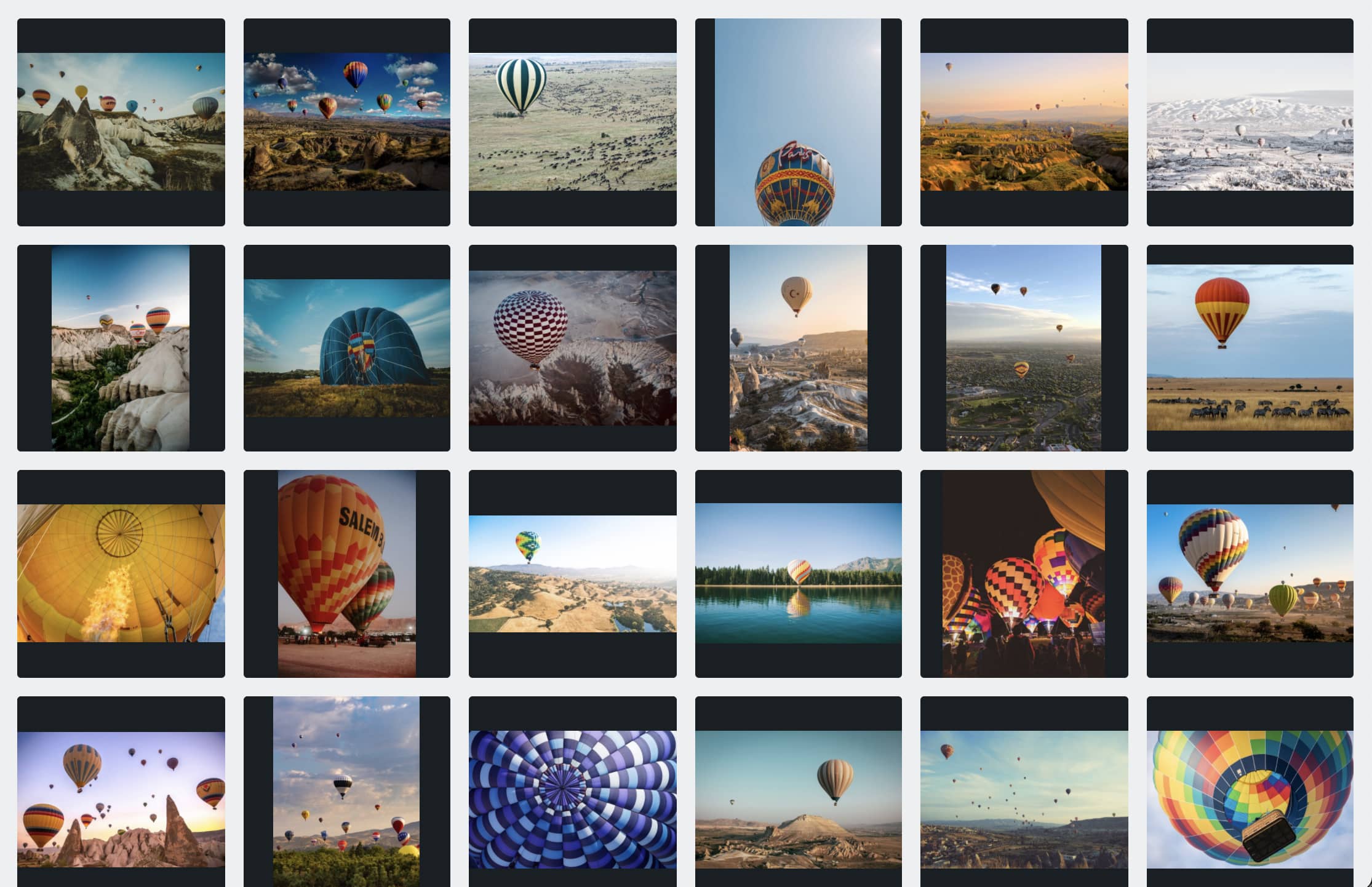
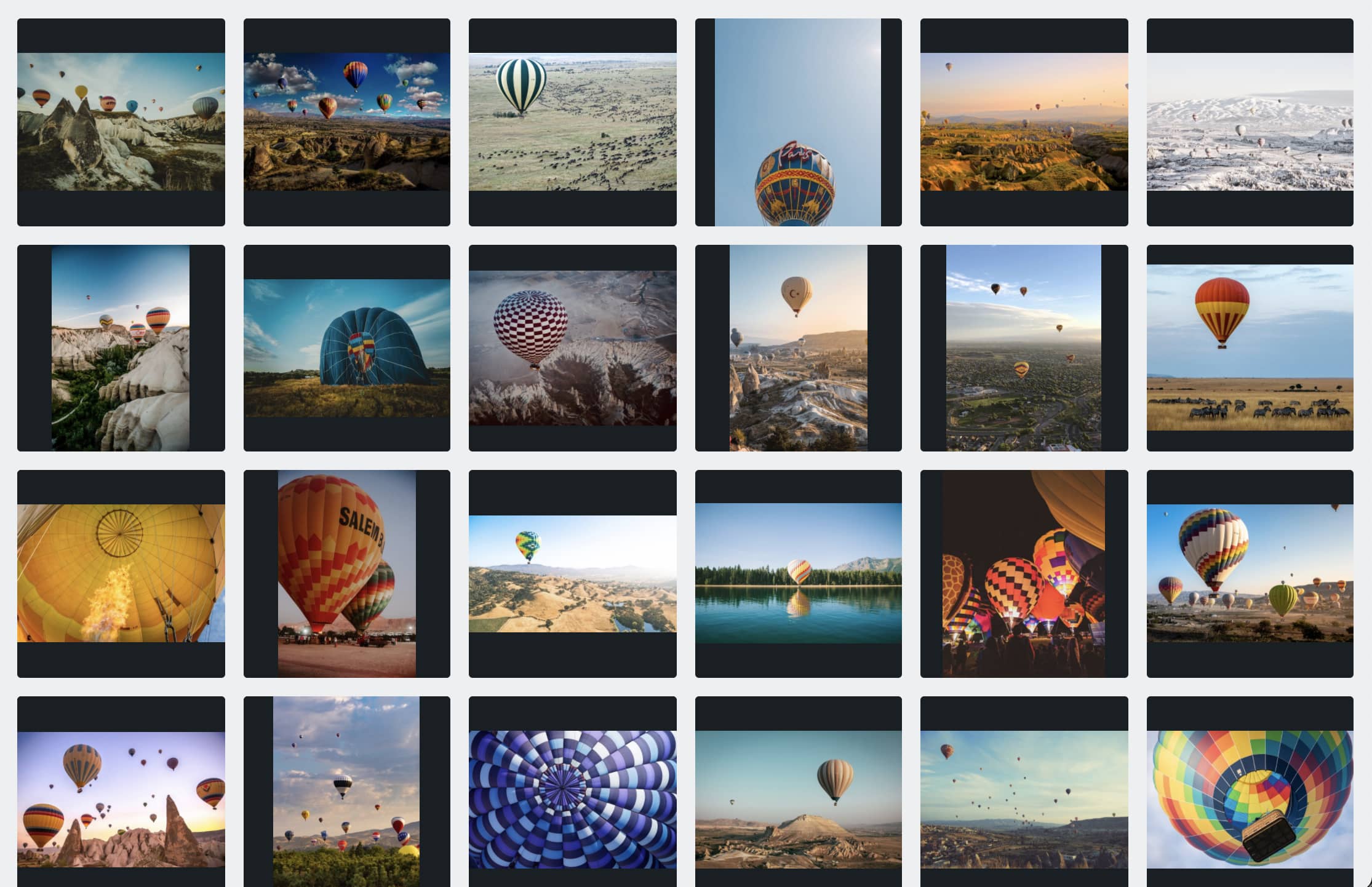
If anything, I would want to keep a background color to keep the elements symmetric, making it easier to view, like in the default Files app non-cover mode.

The above feature (using CSS grid) will eventually find it's way into X3, but even this layout is quite complicated, because we have to scale the width of all grid elements to fit available width, while maintaining a perfectly square aspect ratio for each element (height must increase proportionally with width).
The only way to achieve something like that, is to predefine the exact size of image containers (so they are all identical, usually symmetrical square), and then force each image to scale within it's container. You can achieve something like that in our Files app demo (click layout > Grid, and uncheck "cover"). I made a screenshot, where I also removed the container background color as in your screenshot. In my opinion, this is inconvenient and clumsy to view for the visitor as there is no symmetry when they scan images from left to right.

If anything, I would want to keep a background color to keep the elements symmetric, making it easier to view, like in the default Files app non-cover mode.

The above feature (using CSS grid) will eventually find it's way into X3, but even this layout is quite complicated, because we have to scale the width of all grid elements to fit available width, while maintaining a perfectly square aspect ratio for each element (height must increase proportionally with width).
Looks like some concept and not something actually created? I would note that this image seems to be designed with a very "fortunate" order of images vs aspects that creates more visual symmetry than you will normally get from such a layout.metallissimus wrote:That way horizontal and vertical images would show at the same size. (Similar to this: https://funlifecrisis.com/wp-content/up ... -theme.jpg)
Re: Modify grid gallery
I was thinking the same, although that would probably be with the help of some 3rd-party app that stores "square" images with white borders integrated directly in the image (so that the full image is contained with the square), because this layout is not available from Instagram.metallissimus wrote:I believe this is an actual instagram screenshot.
In any case @metallissimus, it's interesting to follow your quest for layouts which emphasize vertical and horizontal images equally. I believe we also debated in another post in regards to a layout in Embed where images can be set to "span" across multiple rows or columns, depending on their aspect :clap:
Re: Modify grid gallery
This would be complicated and clumsy at best. There is the "smart crop" feature which attempts to crop images with focus on important features (like human faces), but you cannot easily custom-create individual thumbnails. That would require manually creating multiple resize versions inside render/w***/path/filename.jpg, and if the images were moved/updated/changed, the resized versions would need to get recreated also.metallissimus wrote:This could be of course a solution to my idea, too: Put white bars around every image. But this only works if it's somehow possible to set thumbnails independently of the images shown in the popup, otherwise you waste a lot of space on mobile. Is this possible without building the entire gallery by hand (like I did with the six images shown here: https://hochzeiten.danielbollinger.de/)?
Besides, this seems overkill just to achieve something which technically could be achieved with CSS (as explained in previous post) ... I think we could make it work with some CSS, but the challenge might be that we need to set a specific HEIGHT (px) for the image container elements. The containers will normally expand slightly (width) to fit the assigned area, so the container (and therefore the image inside) will not be exactly square. This works symmetrically in Files / Embed only because we are using a modern CSS grid method with a "hack" that forces height to match the width ... But grid is not yet available in X3 (and does not work in IE11), so it's premature.
Re: Modify grid gallery
I am REALLY looking for a long time for this feature in a gallery software. Art galleries (I mean good and commercial art galleries in town) are using that and I have some art friends which are asking for that!metallissimus wrote:That way horizontal and vertical images would show at the same size. (Similar to this: https://funlifecrisis.com/wp-content/up ... -theme.jpg)
I am quite annoyed that either the landscape pics are much bigger or the portrait pics are much bigger. It would be SO nice to have a option for this in X3.
I did something like that but it seems it's a little buggy at scrolling sometimes:
https://www.fotojell.de/gallery/g/nuo/
Re: Modify grid gallery
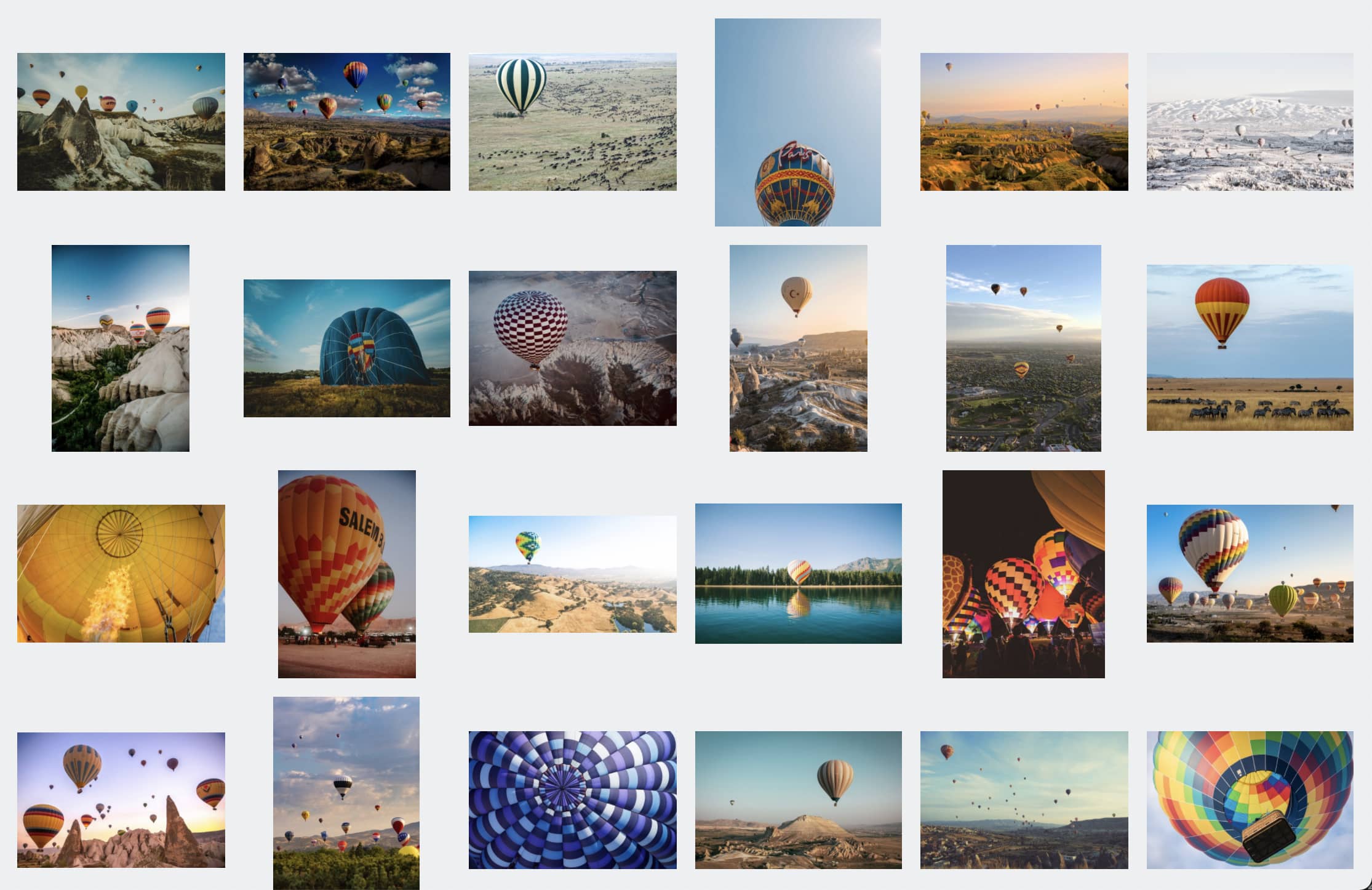
Just for reference, that screenshot is very "kind" to the feature you are asking, and doesn't really display proper aspect images. In real life, you are requesting something like the layout below:AJF wrote:I am REALLY looking for a long time for this feature in a gallery software. Art galleries (I mean good and commercial art galleries in town) are using that and I have some art friends which are asking for that!

As noted earlier, this is not really a layout that is easy on the eye for the visitor. There is no alignment, and it is difficult to browse images from left to right. That is why this layout method simply is not used much.
You can try this method yourself from the link below, in the menu uncheck "uniform":
https://demo.files.gallery/?galleries/girls

To me this is something entirely different. The images are not in a layout, but simply stacked vertically, so it's perfectly acceptable that images don't align because the visitor is simply viewing vertically anyway.AJF wrote:I did something like that but it seems it's a little buggy at scrolling sometimes:
https://www.fotojell.de/gallery/g/nuo/