Page 1 of 1
Local Fonts
Posted: 23 Sep 2021, 03:05
by BigBobbyD
Is it possible to add my own CSS stylesheet to replace all the fonts instead of using the pre-recommended ones that link to Google or Font-Awesome fonts that are currently installed in X3 as CSS?
I cannot seem to shut down the css references above and according to the EU rules there are some issues with linking to google and Font-Awesome. below is the error I receive when testing my site
fonts.googleapis.com This server is part of Google's font service and provides fonts for the website. This service is currently classified as questionable in terms of data protection. Workaround: provide fonts on your own server.
fonts.gstatic.com This server is part of Google's font service and provides fonts for the website. This service is currently classified as a privacy concern. Workaround: Provide fonts on your own server.
Thank you so much :thumbsup:
Re: Local Fonts
Posted: 23 Sep 2021, 05:47
by mjau-mjau
In panel > Settings > Style > Font, there is an option [none] in the dropdown which effectively disables Google fonts. In this case, font will default to "Helvetica". Assuming you know how to add custom fonts to websites, you would need to load the necessary fonts in Settings > Custom > <head> and also apply custom CSS to assign fonts to body and/or variations to specific elements in X3.
Re: Local Fonts
Posted: 23 Sep 2021, 05:53
by BigBobbyD
Thanks,
But even selecting "none" and adding my own fonts, when reviewing the source of my website, it still points to "google" with no reference to a particular font, and there is a reference for the Helvitica using font-awesome in the X3 Stylesheet.
Re: Local Fonts
Posted: 23 Sep 2021, 06:22
by mjau-mjau
BigBobbyD wrote:But even selecting "none" and adding my own fonts, when reviewing the source of my website, it still points to "google" with no reference to a particular font.
Not sure where you see that. I tested from here, and there is no google font reference in source and nothing loaded.

BigBobbyD wrote:Band there is a reference for the Helvitica using font-awesome in the X3 Stylesheet.
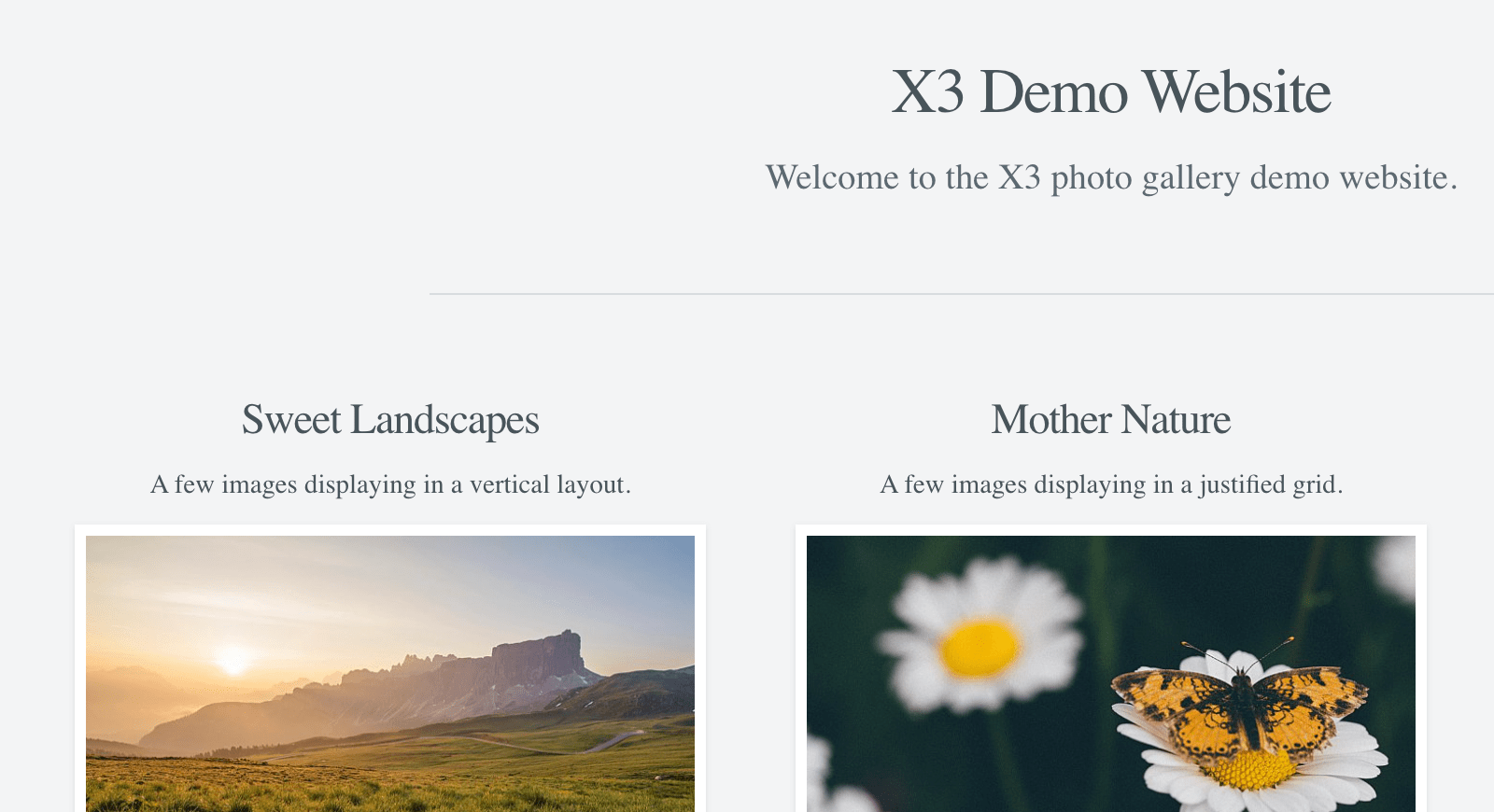
What do you mean "font awesome"? X3 still loads font awesome of course, because that's a font for the ICONS used in X3. Apart from that, then default font is set "Helvetica", because it looks nice, and it would look like this otherwise:

The font is assigned like this (noting google or font-awesome):
<style id="default-fonts"><!-- body,h1,h2,h3,h4,h5,h6 {font-family: "Helvetica Neue",Helvetica,Roboto,Arial,sans-serif;} --></style>
This is default. If you want custom font assigned, you need to assign this from your own custom CSS.
Re: Local Fonts
Posted: 23 Sep 2021, 11:03
by BigBobbyD
Perhaps someone can help me out since I have no clue as to what I am doing wrong.
If I add a css stylesheet to the custom HTML it doesn't work. I only get Hevetica fonts
<style">
body,h1,h2,h3,h4,h5,h6 {font-family: "Raleway,sans-serif;}
</style>
If I add the CSS as follows to the custom CSS it doesn't work either, I only get Hevetica fonts
even if I change the font to tff and sans-serif as format
@font-face {
font-family: 'ralewaybold';
src: url('../fonts/raleway/raleway-bold-webfont.woff2') format('woff2'),
url('../fonts/raleway/raleway-bold-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'ralewayextrabold';
src: url('../fonts/raleway/raleway-extrabold-webfont.woff2') format('woff2'),
url('../fonts/raleway/raleway-extrabold-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'ralewayextralight';
src: url(../fonts/raleway/raleway-extralight-webfont.woff2') format('woff2'),
url('..i/fonts/raleway/raleway-extralight-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'ralewayheavy';
src: url('../fonts/raleway/raleway-heavy-webfont.woff2') format('woff2'),
url('../fonts/raleway/raleway-heavy-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'ralewaylight';
src: url('../fonts/raleway/raleway-light-webfont.woff2') format('woff2'),
url('../fonts/raleway/raleway-light-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'ralewaymedium';
src: url('../fonts/raleway/raleway-medium-webfont.woff2') format('woff2'),
url('../fonts/raleway/raleway-medium-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'ralewayregular';
src: url('../fonts/raleway/raleway-regular-webfont.woff2') format('woff2'),
url('../fonts/raleway/raleway-regular-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'ralewaysemibold';
src: url('../fonts/raleway/raleway-semibold-webfont.woff2') format('woff2'),
url('../fonts/raleway/raleway-semibold-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'ralewaythin';
src: url('../fonts/raleway/raleway-thin-webfont.woff2') format('woff2'),
url('../fonts/raleway/raleway-thin-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
Re: Local Fonts
Posted: 24 Sep 2021, 00:07
by mjau-mjau
First of all, do you have a link so I can see what is and what is not going on? I can see two problems that should be resolved:
BigBobbyD wrote:
<style">
body,h1,h2,h3,h4,h5,h6 {font-family: "Raleway,sans-serif;}
</style>
You shouldn't include the <style> tag, as that is for the source code. It's already added when you use Settings > Custom > custom CSS, so it should be just this:
body,h1,h2,h3,h4,h5,h6 {font-family: "Raleway,sans-serif;}
BigBobbyD wrote:src: url('../fonts/raleway/raleway-bold-webfont.woff2') format('woff2')
You are using url-relative links, so whereas the above might work for root page, it wouldn't work for a sub-page /page/, because the request is relative to the current url. You should use root-relative url starting with /. For example:
url('/fonts/raleway/raleway-bold-webfont.woff2')
I am wondering, since you are using
Raleway, why not use the one on Google fonts? It will load faster for everyone, and will be easier for you to implement.
Apart from that, I can't see anything wrong. I would need a link to diagnose further. Also, I'm not 100% sure how you assign font-family "Raleway" based on your loaded fonts, but it might be correct.
Re: Local Fonts
Posted: 24 Sep 2021, 02:17
by BigBobbyD
my x3 page is located at
https://www.dalton.li
Also, when I embed the CSS in the html portion of the Custom settings as
<link rel="stylesheet" type="text/css" href="../fonts/ralewaystyle.css" />
I can see that the css loads, however fonts are not installed. I even tried the google .css file to point to googles fonts, thinking perhaps that might work, still fonts will not load, instead only the default font id embedded in X3 as Helvitica
Thanks you for your help.
Re: Local Fonts
Posted: 24 Sep 2021, 04:26
by mjau-mjau
I have never actually added a custom self-hosted font before, so I did some research here:
https://css-tricks.com/snippets/css/using-font-face/
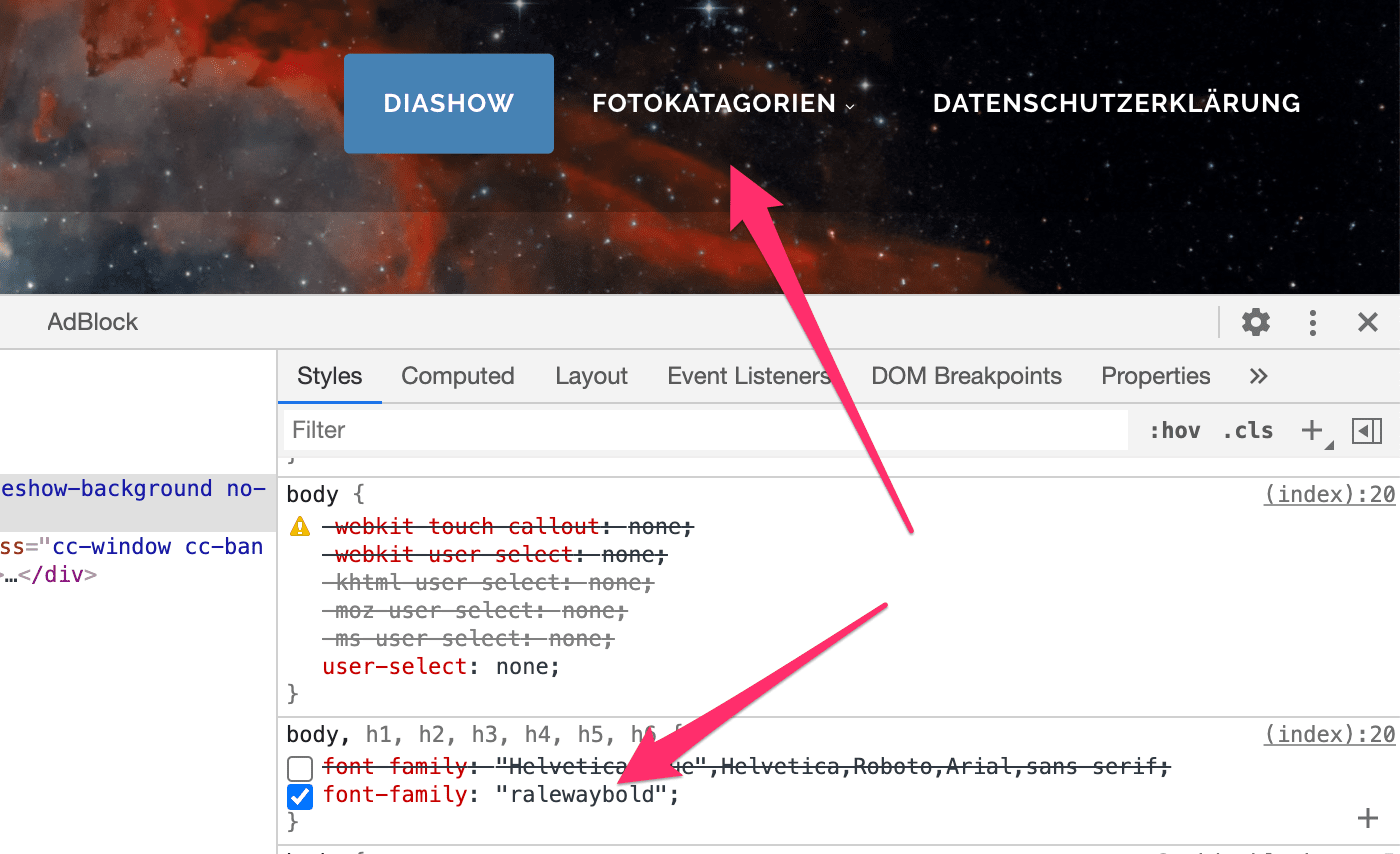
First of all, the font (woff) file will only load when it's assigned to be used somewhere in the CSS, but there is no where in your CSS that the font is assigned. Furthermore, when you add fonts like this "@font-face { font-family: 'ralewaybold'; ... ", it means the name of the font in CSS is 'ralewaybold'. So I tested to apply the font from browser inspector and it works:

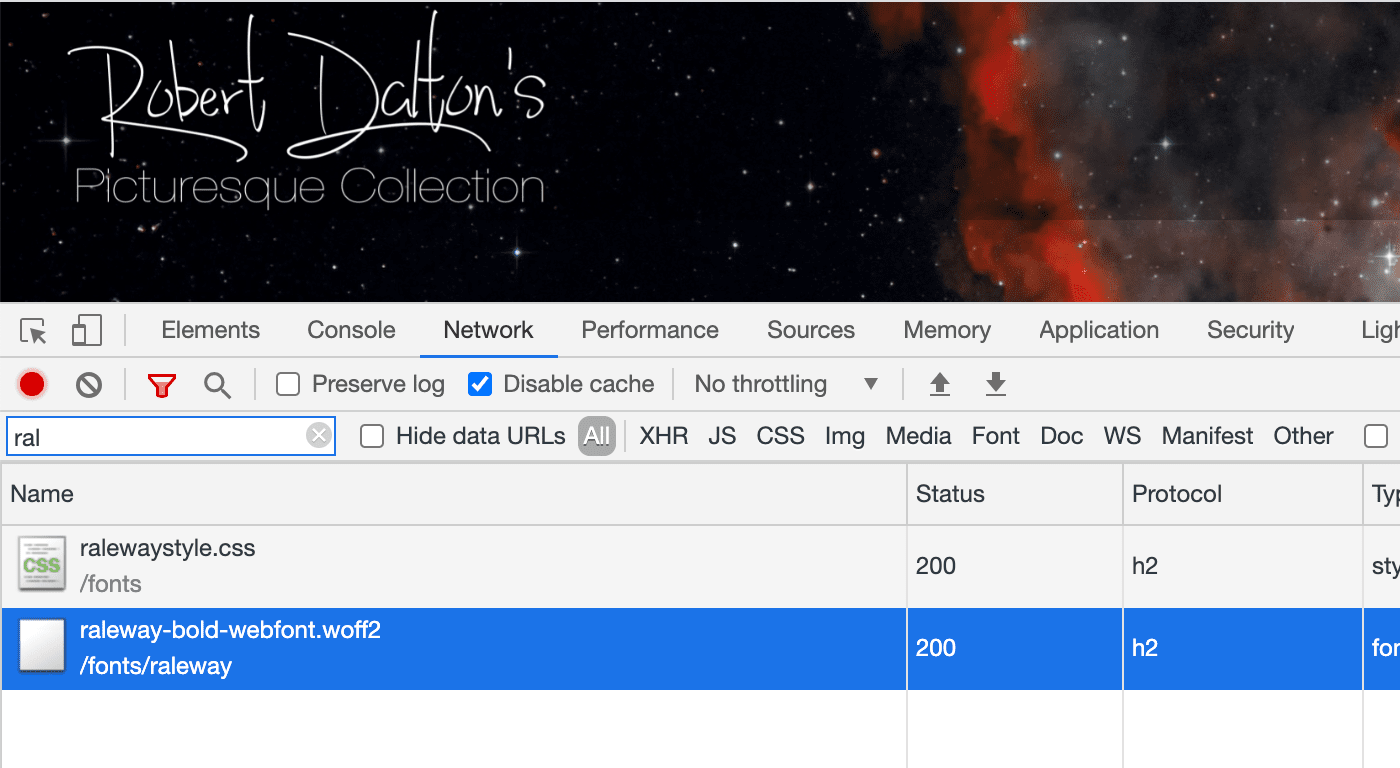
After I assigned the font in CSS, it loaded the font file WOFF also:

So, you must 1. assign the font by CSS and 2. assign it by names specified in ralewaystyle.css.
Re: Local Fonts
Posted: 24 Sep 2021, 14:22
by BigBobbyD
Works perfectly..:thumbsup:. Thank you so much
Re: Local Fonts
Posted: 01 Feb 2022, 14:40
by metallissimus
After recent German jurisdiction states that usage of Google fonts is in conflict with GDPR I want to switch to self hosted fonts as well. I made it work on
www.danielbollinger.de, but on
https://hochzeiten.danielbollinger.de it still falls back to Helvetica.
I added the exact same code to both sites' custom CSS:
body,h1,h2,h3,h4,h5,h6 {
font-family: "Source Sans Pro", Helvetica, Arial, sans-serif!important;
}
/* source-sans-pro-300 - latin-ext_latin */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 300;
src: url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-300.eot'); /* IE9 Compat Modes */
src: local(''),
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-300.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-300.woff2') format('woff2'), /* Super Modern Browsers */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-300.woff') format('woff'), /* Modern Browsers */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-300.ttf') format('truetype'), /* Safari, Android, iOS */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-300.svg#SourceSansPro') format('svg'); /* Legacy iOS */
}
/* source-sans-pro-regular - latin-ext_latin */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 400;
src: url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-regular.eot'); /* IE9 Compat Modes */
src: local(''),
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-regular.woff') format('woff'), /* Modern Browsers */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-regular.svg#SourceSansPro') format('svg'); /* Legacy iOS */
}
/* source-sans-pro-300italic - latin-ext_latin */
@font-face {
font-family: 'Source Sans Pro';
font-style: italic;
font-weight: 300;
src: url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-300italic.eot'); /* IE9 Compat Modes */
src: local(''),
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-300italic.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-300italic.woff2') format('woff2'), /* Super Modern Browsers */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-300italic.woff') format('woff'), /* Modern Browsers */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-300italic.ttf') format('truetype'), /* Safari, Android, iOS */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-300italic.svg#SourceSansPro') format('svg'); /* Legacy iOS */
}
/* source-sans-pro-italic - latin-ext_latin */
@font-face {
font-family: 'Source Sans Pro';
font-style: italic;
font-weight: 400;
src: url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-italic.eot'); /* IE9 Compat Modes */
src: local(''),
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-italic.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-italic.woff2') format('woff2'), /* Super Modern Browsers */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-italic.woff') format('woff'), /* Modern Browsers */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-italic.ttf') format('truetype'), /* Safari, Android, iOS */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-italic.svg#SourceSansPro') format('svg'); /* Legacy iOS */
}
/* source-sans-pro-600 - latin-ext_latin */
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 600;
src: url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-600.eot'); /* IE9 Compat Modes */
src: local(''),
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-600.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-600.woff2') format('woff2'), /* Super Modern Browsers */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-600.woff') format('woff'), /* Modern Browsers */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-600.ttf') format('truetype'), /* Safari, Android, iOS */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-600.svg#SourceSansPro') format('svg'); /* Legacy iOS */
}
/* source-sans-pro-600italic - latin-ext_latin */
@font-face {
font-family: 'Source Sans Pro';
font-style: italic;
font-weight: 600;
src: url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-600italic.eot'); /* IE9 Compat Modes */
src: local(''),
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-600italic.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-600italic.woff2') format('woff2'), /* Super Modern Browsers */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-600italic.woff') format('woff'), /* Modern Browsers */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-600italic.ttf') format('truetype'), /* Safari, Android, iOS */
url('https://www.danielbollinger.de/fonts/source-sans-pro-v18-latin-ext_latin-600italic.svg#SourceSansPro') format('svg'); /* Legacy iOS */
}
I specificially used absolute URLs to circumvent any trouble but apparently that's not enough to make it work on the subdomain?
Edit: I found the error code that probably explains it, but I don't know how to solve this:
Reason: CORS header 'Access-Control-Allow-Origin' missing
Re: Local Fonts
Posted: 01 Feb 2022, 21:55
by mjau-mjau
metallissimus wrote:Edit: I found the error code that probably explains it, but I don't know how to solve this:
Reason: CORS header 'Access-Control-Allow-Origin' missing
Correct. It means the fonts hosted at
www.danielbollinger.de are only accessible from that domain, no other domains (including your own subdomains). There are a few ways to resolve this, but the most approachable solution for you would probably be to add some code into your .htaccess file. See this reply:
https://stackoverflow.com/a/5009126/3040364
Alternatively, you could simply copy those fonts over to hochzeiten.danielbollinger.de.
metallissimus wrote:After recent German jurisdiction states that usage of Google fonts is in conflict with GDPR I want to switch to self hosted fonts as well.
This is making it difficult for people to operate effective websites. Do you already have a GDPR/cookie consent notification on your website? If so, and visitor accepts, surely that covers Google fonts.
Re: Local Fonts
Posted: 02 Feb 2022, 13:14
by metallissimus
Thanks, that link was really helpful.
Do you already have a GDPR/cookie consent notification on your website? If so, and visitor accepts, surely that covers Google fonts.
Yeah, I guess that could work. But I don't, because I don't use any (non-functional) cookies. And I don't want to serve a visitor who opts out of everything my site with some system font.
Re: Local Fonts
Posted: 20 Jul 2022, 10:18
by metallissimus
Somehow on my wedding site the fonts are no longer loaded. I am not aware of changing anything besides updating X3 for my corporate site (where the fonts folder is located, too). I have a backup of the .htaccess before the update and I can't find any difference.
Re: Local Fonts
Posted: 20 Jul 2022, 11:15
by mjau-mjau
metallissimus wrote:
Somehow on my wedding site the fonts are no longer loaded. I am not aware of changing anything besides updating X3 for my corporate site (where the fonts folder is located, too). I have a backup of the .htaccess before the update and I can't find any difference.
It's definitely the same issue as earlier, which back then was resolved with this:
https://stackoverflow.com/questions/500 ... 26#5009126
I'm not sure how or where you added that code earlier, but surely it must be in at least the backup .htaccess? It has to be somewhere if you added it earlier. On a side note, X3 will keep your custom rules in .htaccess when surrounded by
# custom rules start ...
# custom rules end.
I'm not sure if the below is something new or not, but you do have
"Referrer Policy: strict-origin-when-cross-origin" on the website where the fonts are loaded from. This is basically like saying "only allow this domain to be able to load these fonts". I'm actually not quite sure if the custom rules in the above link will override this behavior, but you would think so ...

As noted earlier, the EASY solution here would be to copy the fonts to the other website, instead of having to rely on custom rules in X3's .htaccess file.
Re: Local Fonts
Posted: 21 Jul 2022, 04:34
by metallissimus
mjau-mjau wrote:
I'm not sure how or where you added that code earlier, but surely it must be in at least the backup .htaccess?
Strangely it's not.
As noted earlier, the EASY solution here would be to copy the fonts to the other website, instead of having to rely on custom rules in X3's .htaccess file.
Guess I'll go this route now to have it solved for good.