Before and after?
Posted: 05 Feb 2023, 09:14
Hi there,
thanks for X3, it's really amazing and I love it <3
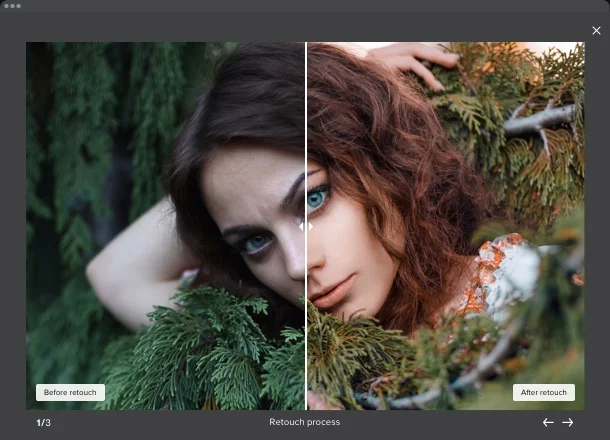
I am here to ask whether it is currently possible to have some form of "before -> after" interactive slider. I assume the answer is no, and perhaps this would have to be a separate plugin, but I just thought I'd still ask.
This is very useful for stuff like showing post-production and/or restoration process

thanks for X3, it's really amazing and I love it <3
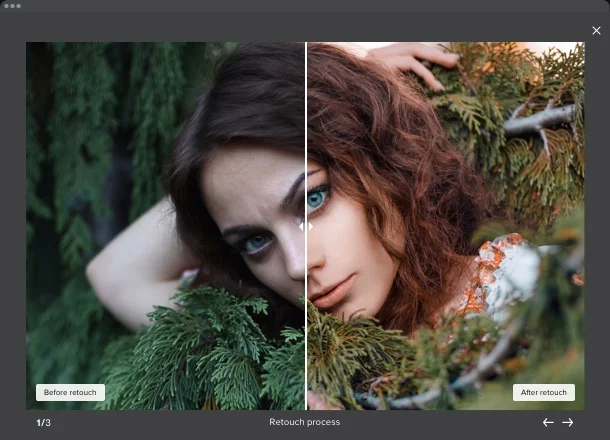
I am here to ask whether it is currently possible to have some form of "before -> after" interactive slider. I assume the answer is no, and perhaps this would have to be a separate plugin, but I just thought I'd still ask.
This is very useful for stuff like showing post-production and/or restoration process