Page 1 of 1
Contact form broken
Posted: 06 Jan 2019, 16:24
by xhowiexo
<div>
<input required="" type="text" name="name" placeholder="Name">
</div>
<div>
<input required="" type="email" name="email" placeholder="Email">
</div>
<div>
<input required="" type="text" name="telefon" placeholder="Telefon">
</div>
<div>
<textarea required="" rows="9" name="message" placeholder="Nachricht"></textarea>
</div>
<button type="submit">Senden</button>
FOrm does Show only the Name field and then it shows html code
Re: Contact form broken
Posted: 06 Jan 2019, 23:04
by mjau-mjau
There is nothing wrong in the HTML code you have provided. I would need to see the page's entire "content" to locate the HTML typo, and a link to the page would allow me to diagnose properly also.
Re: Contact form broken
Posted: 05 Feb 2019, 18:03
by xhowiexo
Re: Contact form broken
Posted: 06 Feb 2019, 00:21
by mjau-mjau
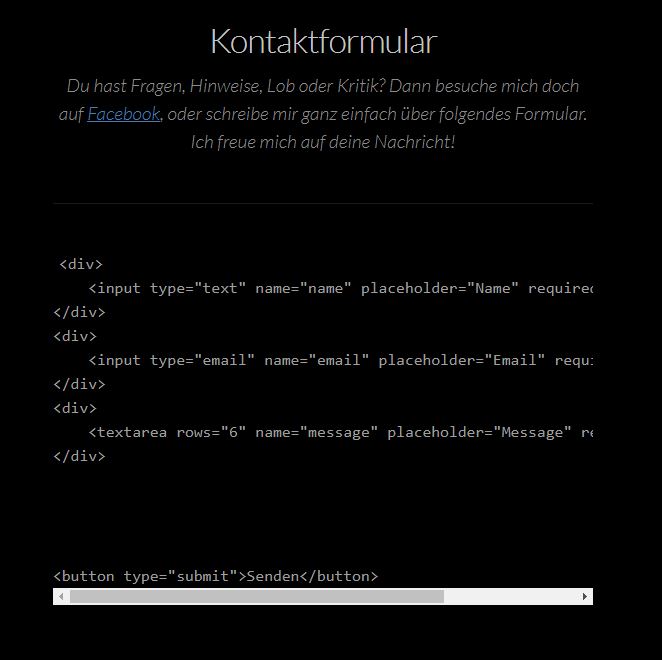
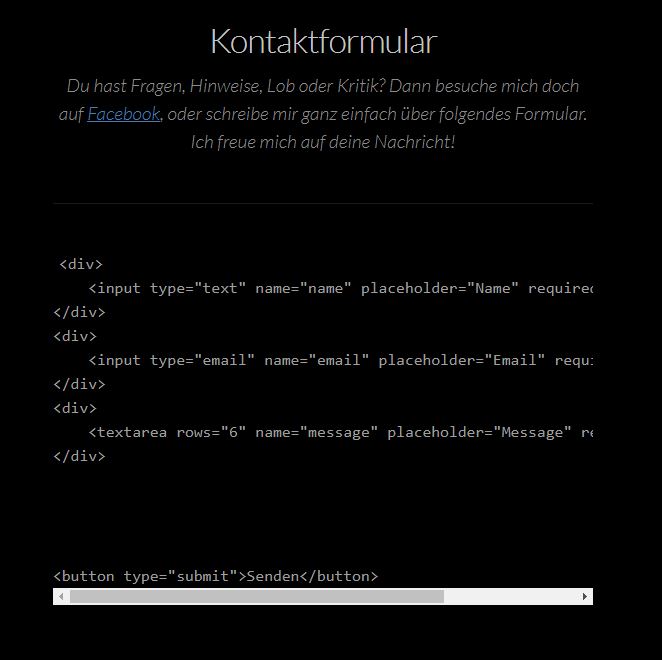
As you can see in my screenshot, your first field is correct, but the the other fields you have somehow wrapped inside
<pre><code> tags, which means what is inside will be rendered LITERALLY, instead of as HTML. Either this is a mistake in your code, or perhaps you are copy-pasting from another application, or perhaps you are pasting into the WYSIWIG editor?

I can only fix this for you if you can provide control panel login. Your HTML is wrong ... the <pre><code> should not be there.
Re: Contact form broken
Posted: 04 Dec 2020, 22:14
by Dane
Hi there!
I found out after the installation that I have the same problem. My contact form is not displayed.

Can anybody help me to fix this problem?
The full content is:
<div>
<input type="text" name="name" placeholder="Name" required="">
</div>
<div>
<input type="email" name="email" placeholder="Email" required="">
</div>
<div>
<textarea rows="6" name="message" placeholder="Message" required=""></textarea>
</div>
<!-- Uncomment below section to include GDPR required email consent -->
<!--
<div>
<input type="checkbox" id="consent" name="consent" required>
<label for="consent">By using this form you agree with the handling of your data by this website.</label>
</div>
-->
<button type="submit">Senden</button>
Thanks!
Re: Contact form broken
Posted: 04 Dec 2020, 23:21
by mjau-mjau
Did you change the markdown-editor to wysiwig-editor? I see in your screenshot that the HTML code is coming up in the output, which means the html-code has been added to the preview mode, instead of into the SOURCE code. This would not happen in the markdown-editor.
Re: Contact form broken
Posted: 04 Dec 2020, 23:29
by Dane
Yes i changed it, but i go back to the markdown-editor.
Re: Contact form broken
Posted: 05 Dec 2020, 01:43
by mjau-mjau
Dane wrote:Yes i changed it
You can use the wysiwig editor, but then you must paste the code into the editors SRC-mode. The wysiwig editor is not practical when dealing with HTML code for advanced content.
Dane wrote:but i go back to the markdown-editor.
It's recommended. The markdown-editor has a single mode (source-mode), where you can add HTML, yet it still highlights formatted text. Better control and easier to read.
Re: Contact form broken
Posted: 05 Dec 2020, 09:16
by Dane
Thank you! Now it works! :-)