Display 3 images across in the CONTENT box using bootsrap
Posted: 15 Oct 2020, 04:28
Hi
Im trying to display 3 images across using bootstrap gird but they only display one across
eg
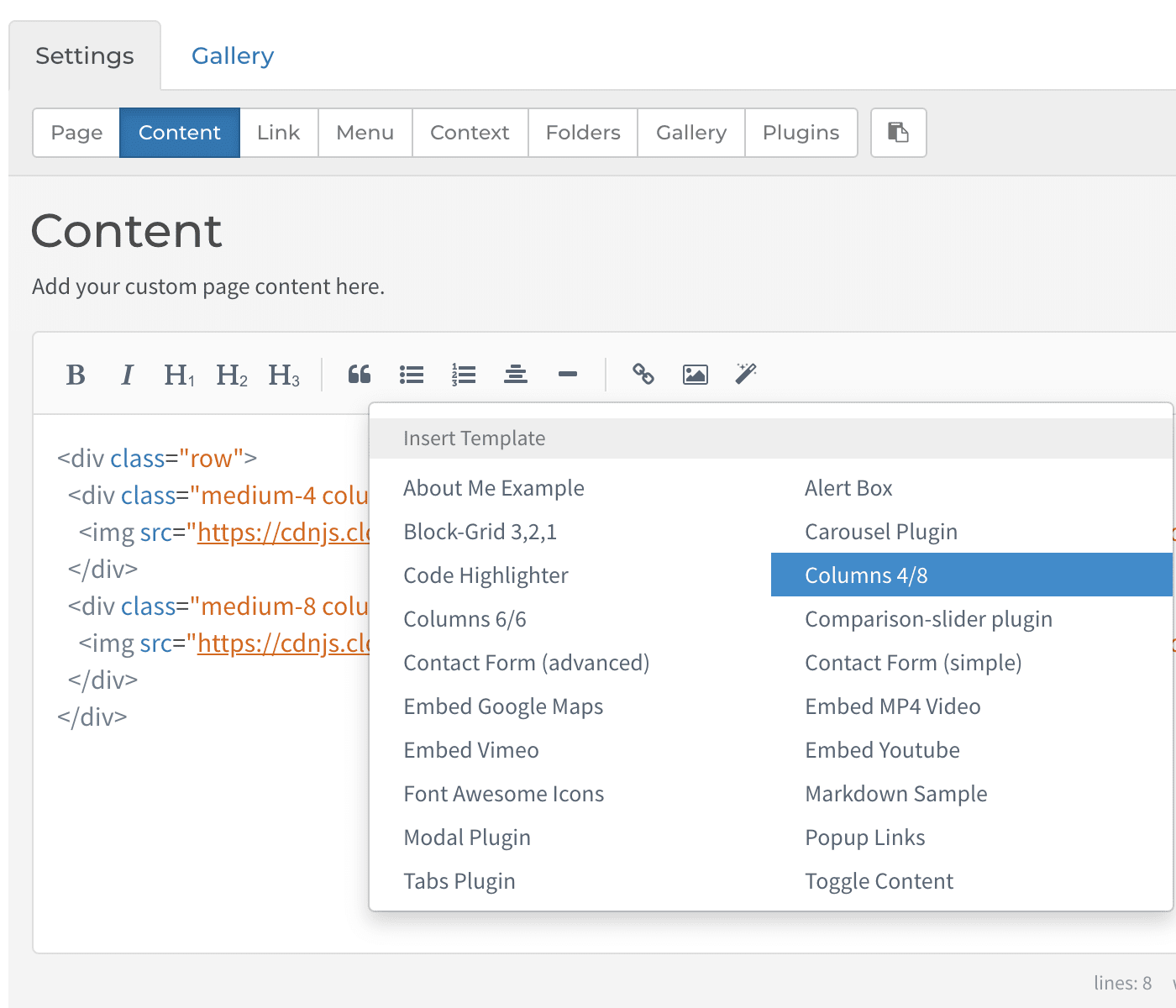
If I add this into the content (menu next to page) it works fine on a normal bootstrap page but not in X3
I can do 3 across if I use a table though.
<div class="container">
<div class="row">
<div class="col-md-4">
One of three columns
</div>
<div class="col-md-4">
One of three columns
</div>
<div class="col-md-4">
One of three columns
</div>
</div>
</div>
George
Im trying to display 3 images across using bootstrap gird but they only display one across
eg
If I add this into the content (menu next to page) it works fine on a normal bootstrap page but not in X3
I can do 3 across if I use a table though.
<div class="container">
<div class="row">
<div class="col-md-4">
One of three columns
</div>
<div class="col-md-4">
One of three columns
</div>
<div class="col-md-4">
One of three columns
</div>
</div>
</div>
George